درس های دوره - آموزش React js
1. مقدمه
2. React.js چیست؟
2-1 React چیست؟
2-2 نصب ابزارهای Chrome برای React
2-3 بررسی سایت های React
2-4 انتقال موثر با React
3. مقدمه ای بر JSX و Babel
3-1 React
3-2 بازسازی اجزا با استفاده از JSX
3-3 ترِنسپایْل اینلاینِ Babel
3-4 ترِنسپایْل استاتیکِ Babel با babel-cli
3-5 بیلد(build) با webpack
3-6 بارگذاری JSON با webpack
3-7 اضافه کردن CSS به webpack Build
3-8 حرکت به webpack 3
4. اجزای React
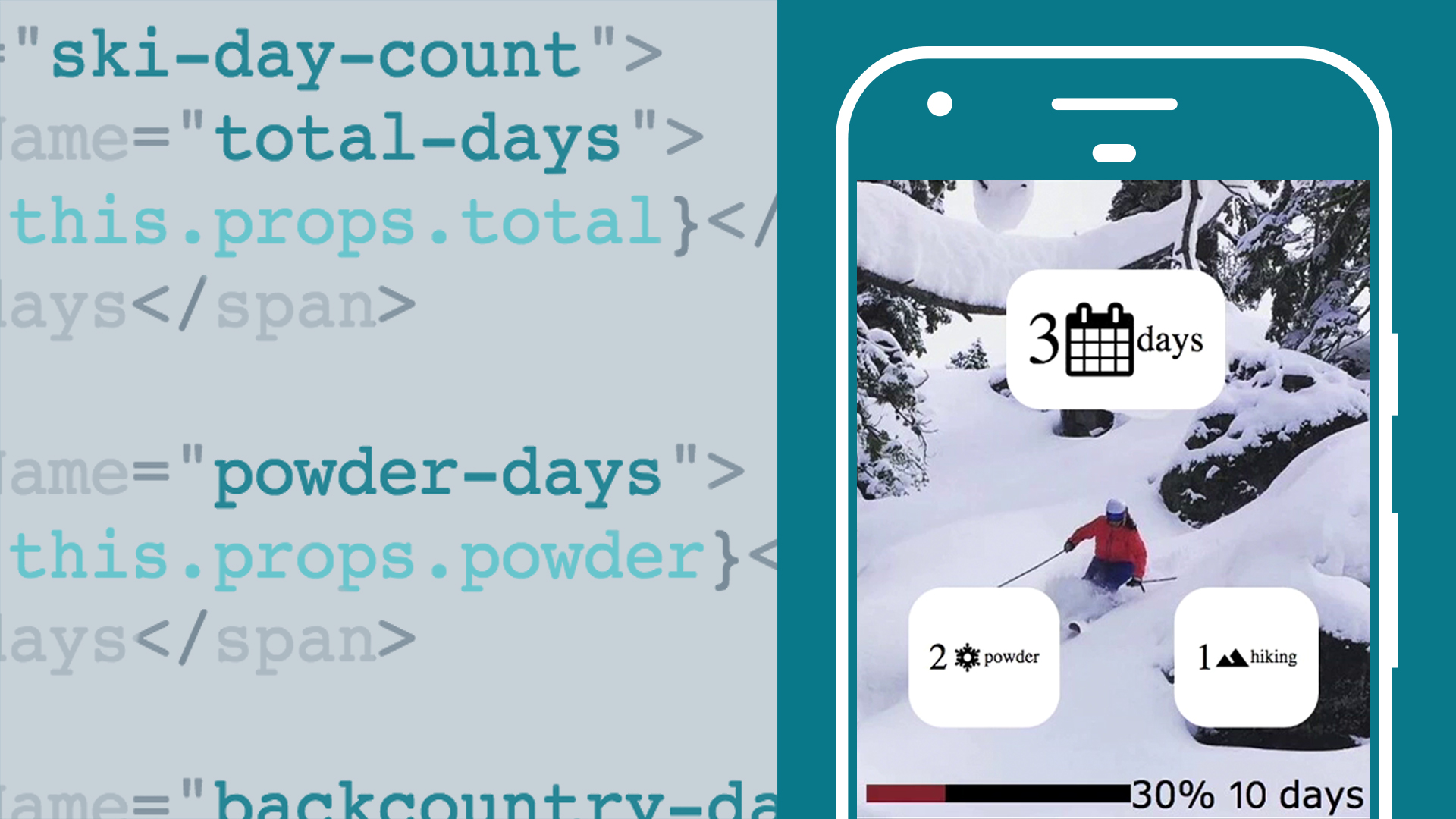
4-1 برنامه ریزی ActivityCounter
4-2 ساخت اجزا با createClass
4-3 اضافه کردن ویژگی های component(جزء)
4-4 اضافه کردن روش های component(جزء)
4-5 ساخت اجزا با ES6 class syntax
4-6 ساخت اجزای تابعی بدون حالت(stateless)
4-7 اضافه کردن آیکون ها React
5. Props و State
5-1 ساخت اجزا(components)
5-2 نمایش اجزای child
5-3 props پیش فرض
5-4 اعتبارسازی با React.Prop Types
5-5 اعتبار سنجی سفارشی
5-6 کار با state
5-7 پاس دادن state به عنوان props
5-8 state با کلاس های ES6
6. استفاده از React Router
6-1 استفاده از router
6-2 راه اندازی route
6-3 راهنمایی با link component
6-4 استفاده از پارامترهای route
6-5 ساخت مسیرها(routes)
7. فرمها و منابع
7-1 ایجاد یک جزء فُرم
7-2 استفاده از رفرنس ها در اجزای class
7-3 استفاده از رفرنس ها در اجزای بدون حالت
7-4 اتصال تابع دوطرفه
7-5 اضافه کردن مولفۀ تکمیل کننده خودکار
8. چرخه حیات Component(جزء)
8-1 چالش- ایجاد جزء Member
8-2 چالش- ایجاد جزء MemberList
8-3 شناخت چرخۀ نصب
8-4 شناخت چرخۀ بروزرسانی
9. نتیجه گیری
9-1 مراحل بعدی
| مدرس: | Eve Porcello |
| مترجم: | آزاده گوهرریز |
| دوبلر: | فاطمه صفائی |
| سطح دوره: | مقدماتی |
| زمان کل: | 3h 22m |
| حجم کل: | 1286.27 مگابایت |
آموزش React js

React js را تخصصی یاد بگیرید
این دوره را "یکی از متخصصان حرفه ای برنامه نویسی و طراحان بنام در زمینه طراحی UX/UI ، و کد نویسی،"به صورت اصولی و حرفه ای به شما می آموزد.
موضوعات دوره:
- بازسازی عناصر با GSX
- ترانس پایل کردن با استفاده از Babel
- ساخت اجزا
- اضافه کردن خواص و متُدها
- نمایش جُزءهای Child
- کار با حالت و props
- ایجاد مسیر
- ساخت مسیر
- ساخت form
- درک جُزء در چرخه ی حیات
اطلاعات دوره:
در میان تمام کتابخانه های جاوا اسکریپت، React.js از همه برجسته تر است. react به اجزای قابل استفاده مجدد تکیه دارد. برای توسعه UI، برنامه نویس ها می توانند نظر های خود را منتقل کنند. برنامه های react مقیاس پذیر تر و مفید تر هستند. در این فیلم، Porcello اساس react رو به شما معرفی می کندو به شما نشان می دهد چگونه از آن برای ساخت دو پروژه استفاده کنید. یکی از پروژه ها مربوط به یک شمارشگر در مرورگر، و دیگری یک وب سایت کوچک برای نشان دادن API است. در این مسیر به شما می آموزد چگونه محیط توسعه ی خود را بسازید، چگونه از ابزارهای Webpack و Babel استفاده کنید، چگونه از جُزء های جدید استفاده کنین، چگونه از مسیر ها برای به تصویر کشیدن URLها کمک بگیرید.در آخر، اساس react.js را یاد می گیرید، و می توانید پروژه های مرورگر محور بسازید.
نظرات
Eve Porcello
- متخصص برنامه نویسی در اپلیکیشن های موبایل ، CMS، و تجارت الکترونیک می باشد و دانشجویان زیادی را در تمام جهان تربیت کرده است.
- مدرس و برنامه نویس در شمال کالیفرنیا می باشد.
- با همکاری moon highway، برنامه آموزشی زیادی برای دانشجویان سراسر جهان طراحی کرده است.
- با دانش خود در زمینه طراحی UX/UI ، و کد نویسی، موفق به طراحی برنامه های موبایل و CMS شده است.
| کیفیت دوره آموزشی | |
| کیفیت ترجمه | |
| کیفیت دوبله |

 مدیریت موثر تیمی
مدیریت موثر تیمی
 آموزش css - قسمت دوم
آموزش css - قسمت دوم
 طراحی UX با Invision
طراحی UX با Invision
 آموزش سی شارپ Interfaces and Generics
آموزش سی شارپ Interfaces and Generics
 آموزش CSS - قسمت اول
آموزش CSS - قسمت اول